CSS Tabellen

De automatische lay-out is de standaard methode waarmee tabellen worden weergegeven. De breedte van de tabel hangt af van de inhoud van de cellen, van de ruimte die beschikbaar is in het moeder element en van de breedtes van de cellen en/of de kolommen. De kolomkoppen worden in het vet weergegeven. De cellen worden zonder randen weergegeven.
Doelstelling
Na deze les weet je hoe je tabellen met CSS opmaakt. Je leert hoe je:
- cellen voorziet van opvulling: als de tekst in een tabelcel de rand of een andere cel raakt, is de tekst niet goed leesbaar. Voeg opvulling toe en de leesbaarheid verbetert;
- koppen onderscheidt van de andere cellen: alle tabelkoppen vet maken (de standaardstijl voor het element <th>) maakt het gemakkelijker om te tabel in één oogopslag te lezen. Je kunt ze ook in hoofdletters zetten en ze een achtergrondkleur geven of ze onderstrepen om ze duidelijk van de inhoud te onderscheiden;
- even en oneven rijen en kolommen een andere kleur geeft: rijen om en om kleuren helpt de gebruiker de rijen te volgen. Gebruik een kleur die subtiel afwijkt van de andere rijen zodat de tabel er als één geheel blijft uitzien;
- getallen rechtsuitlijnt: je kunt de eigenschap textalign gebruiken om de inhoud van een kolom die getallen bevat rechts uit te lijnen, zodat grote getallen duidelijk onderscheiden worden van kleinere. Op die manier volg je de wiskundige manier van getallen schrijven;
- een rollover effect maakt;
Leerpad
- :nth-child selector
- CSS property - border-radius
- Standaard CSS opmaak voor tabellen
- CSS opmaak voor tabellen
- Tabel- en celranden
- Rijen met alternerende achtergrondkleur
- Kolommen met alternerende achtergrondkleur
- Rollover
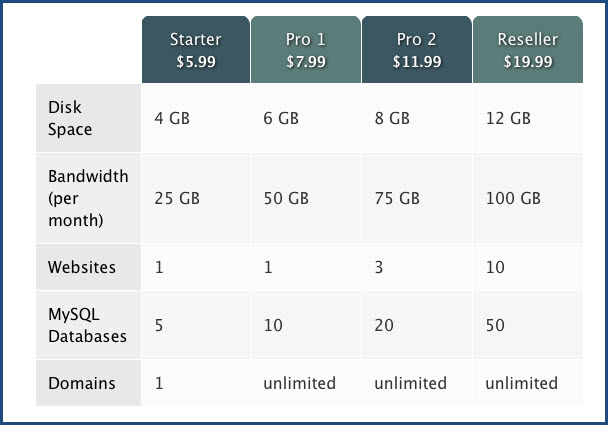
Opdracht
- Stel CSS regels op het volgende resultaat zo nauwkeurig mogelijk te bereiken. De HTML hebben we geleerd in HTML Tabellen.

- Let op:
- pas de kleuren aan het kleurenpalet dat je gekozen hebt;
- ronde randen kolomkoppen;
- alternatieve kleur, eerste kolom;
- alternatieve kleur kolomkoppen;
- alternatieve kleur rijen;
- gecentreerde tekst of links uitgelijnd;
- deadline: Een week na de les
- Download de opdracht van Cloud9 en stuur het zipbestand op.
2018-11-09 21:33:12